解决问题 【原创】Validator 一款纯 JS 校验数据校验插件
简介 Validator 是数据集验证工具,主打多个规则以管道符模式进行串行校验,常用于表单数据繁琐的校验 用最少的代码,解决繁琐的事情 支持校验规则扩展、单例模式、异步校验、国际化 完善的 TypeScript 类型 打包后体积约 6.5 KB,Gzip 后体积约 2.5 KB 规则快速预览: required|em
简介 Validator 是数据集验证工具,主打多个规则以管道符模式进行串行校验,常用于表单数据繁琐的校验 用最少的代码,解决繁琐的事情 支持校验规则扩展、单例模式、异步校验、国际化 完善的 TypeScript 类型 打包后体积约 6.5 KB,Gzip 后体积约 2.5 KB 规则快速预览: required|em
前言 无意中在后台点击关闭注册的时候,点成了关闭登录,导致出现这个错误,也是下边的图示: 解决方案 # 第一步,登录服务器,执行一下命令,进入数据库: $ gitlab-psql gitlabhq_production # 第二步,执行一下命名修改登录项: $ UPDATE application_settings s

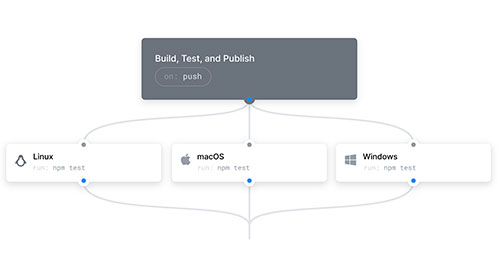
前言 在我使用自己的 Gitlab 私服自动构建之后,代码一推不需要管任何构建流程,那种感觉真的很棒,一直想尝试一下 GitHub Actions,用这个做 npm 自动发布。 GitHub Actions 介绍和入门使用可以参考《阮一峰 GitHub Actions 入门教程》 步骤 进入需要执行自动构建的仓库,点击
为什么需要内网穿透? 在做微信项目的时候,由于公众号调试不是很方便,比如授权操作这种需要微信回调到的前端地址的操作,就想能不能实现通过外网地址访问到局域网设备,最后了解到可以使用内网穿透解决,我最后选择了frp。 使用frp 官方地址:https://github.com/fatedier/frp 之所以选择frp是因

基于 Vue2.x 和 Vant-UI 封装的动态表单组件,纯 JSON 配置渲染,强大的校验机制,与二次开发机制。
需求 最近做了一个项目,需要在网页中实现类似系统的待机动画那种效果,每隔2分钟页面没有任何操作就播放一个视频,所以需要记录鼠标的最后一次操作。 实现方法 针对这个需要,我的实现方法通过一个倒计时去模拟记录鼠标的最后一次点击,给body加一个onclick事件(或其他的dom节点),每次点击先清除倒计时,在执行这个倒计时
目前的项目都有需要用到前端上传图片做压缩处理,结合canvas的toDataURL可以即可做简单的处理,输出格式为base64,下边做了一个简单的封装 /** * [imageCompress 图片压缩] * @param {[Array]} imgSrc [传入图片地址] * @param {Number} [wid
博客有段时间没有更新了,也比较忙,今天遇见一个需要计算浏览器滚动条的功能,之前在element-ui见过一种写法,这里做一下笔记。 原理是通过两个父子关系的div的宽度相减得到一个差值,这个值就是浏览器滚动条的宽度,outerWidth - innerWidth = scrollBarWidth。 const scro
最新评论
哈撒给
评:【主题】Nuxtjs + WordPress主题使用说明请问docker部署的wp怎么安装呀
四五设计网
评:主题设置 – 友情链接管理使用说明现在换友情链接的人也不多了
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬你这个邮件回复是咋搞的?我也去搞一个
丢塔网
评:目前在做的事情(组件库 + 低代码)需要像你学习啊,做个有计划的人
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬这个、、、是个有计划的人呐
疾风
评:【主题】Nuxtjs + WordPress主题使用说明嗯嗯 用这个模式的话,wordprees安装的插件还有效吗
疾风
评:【主题】Nuxtjs + WordPress主题使用说明这种前后端分离的二次开发,是不是难度变大了 ?都是调用的 wp的api吗
咸鱼
评:博客小程序版正式发布小程序不支持回复呀,简洁美观,大佬666
梦
评:友情链接嗯,不弄网站了。
梦
评:友情链接https://www.dreamcs6.com/ 本站点最近要下线了,麻烦删除本站点友链