【原创】我的 Vant-Form 动态表单组件
分类: 实战案例、解决问题 0 15
组件优势
- 目前已经集成输入框、数字输入框、单选框、复选框、时间选择器、地址选择器、下拉选择框、开关按扭、纯文字展示、文件上传、验证码组件,组件不满足的情况支持二开引入组件;
- 组件采用 JSON 配置形式调用组件;
- 内置集成繁琐的校验功能,使用组件可以不用考虑校验问题,校验规则也可以自定义扩展,同时满足关联表单校验;
- 不需要自己手写组件之间的数据依赖,组件内部处理好数据,统一对外暴露。
组件资源地址
-
Vue3 版表单组件,功能更强大 https://github.com/D-xuanmo/dl-ui
-
Vant-UI 官网:https://vant-contrib.gitee.io/vant/#/zh-CN
-
组件具体使用说明:https://github.com/D-xuanmo/v-form/blob/master/README.md
-
Github仓库:https://github.com/D-xuanmo/v-form
-
在线预览可编辑(PC端):https://codesandbox.io/s/v-formshili-3hs2c
实际业务场景示例
一些吐槽
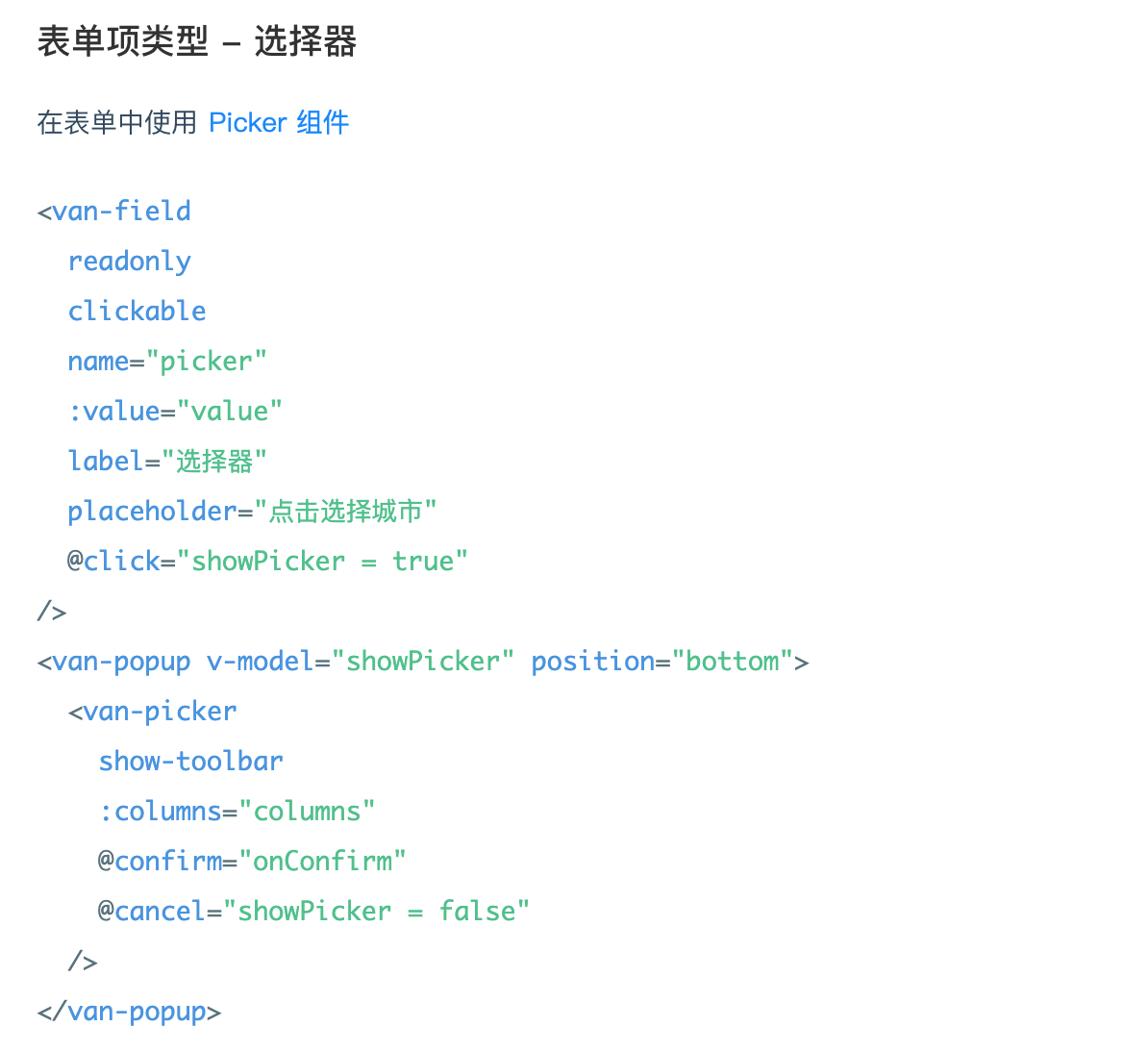
用vue在做移动端开发的时候,有很多表单需要处理,移动端用的是有赞的vant-ui组件库,其中对于表单组件的调用方式感觉有点繁琐。 比如以下示例,选择器组件一共需要调用三个组件,并且三个组件的数据关联还需要自己处理,一个页面的表单有多个,这个代码就不好维护了,于是就自己打算基于vant封装一个表单组件,让数据处理、组件调用不那么麻烦。


共 15 条评论关于 “【原创】我的 Vant-Form 动态表单组件”