使用 GitHub Actions 自动发布包到 npm
分类: 解决问题 4075 0
前言
在我使用自己的 Gitlab 私服自动构建之后,代码一推不需要管任何构建流程,那种感觉真的很棒,一直想尝试一下 GitHub Actions,用这个做 npm 自动发布。
GitHub Actions 介绍和入门使用可以参考《阮一峰 GitHub Actions 入门教程》
步骤
- 进入需要执行自动构建的仓库,点击
Actions => 选择 Node.js workflow,生成一个工作流配置;

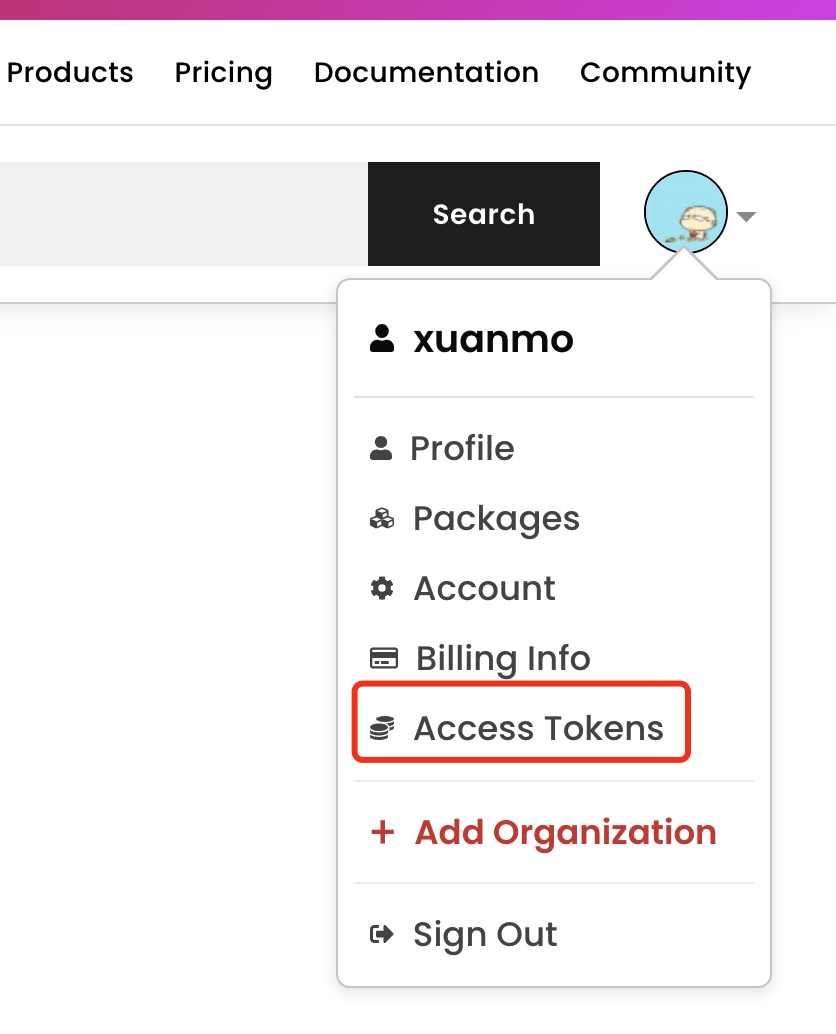
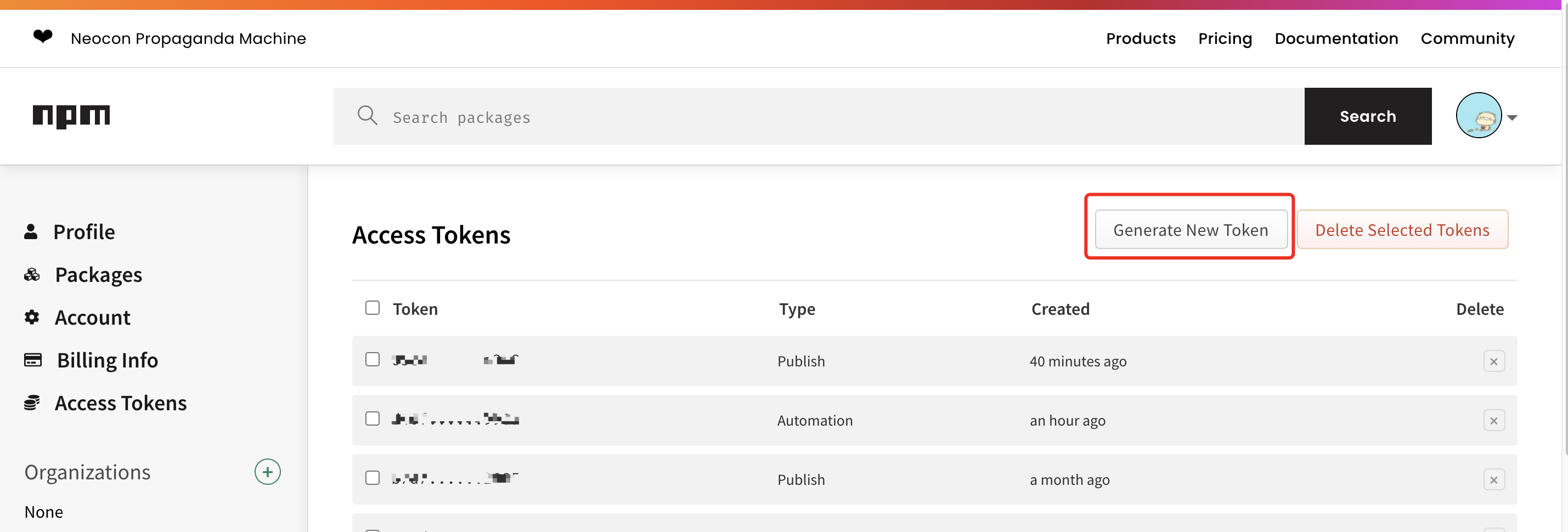
- 前往npm官网,个人中心生成一个token,
个人资料 => Access Tokens => Generate New Token,选择Automation选项生成即可:


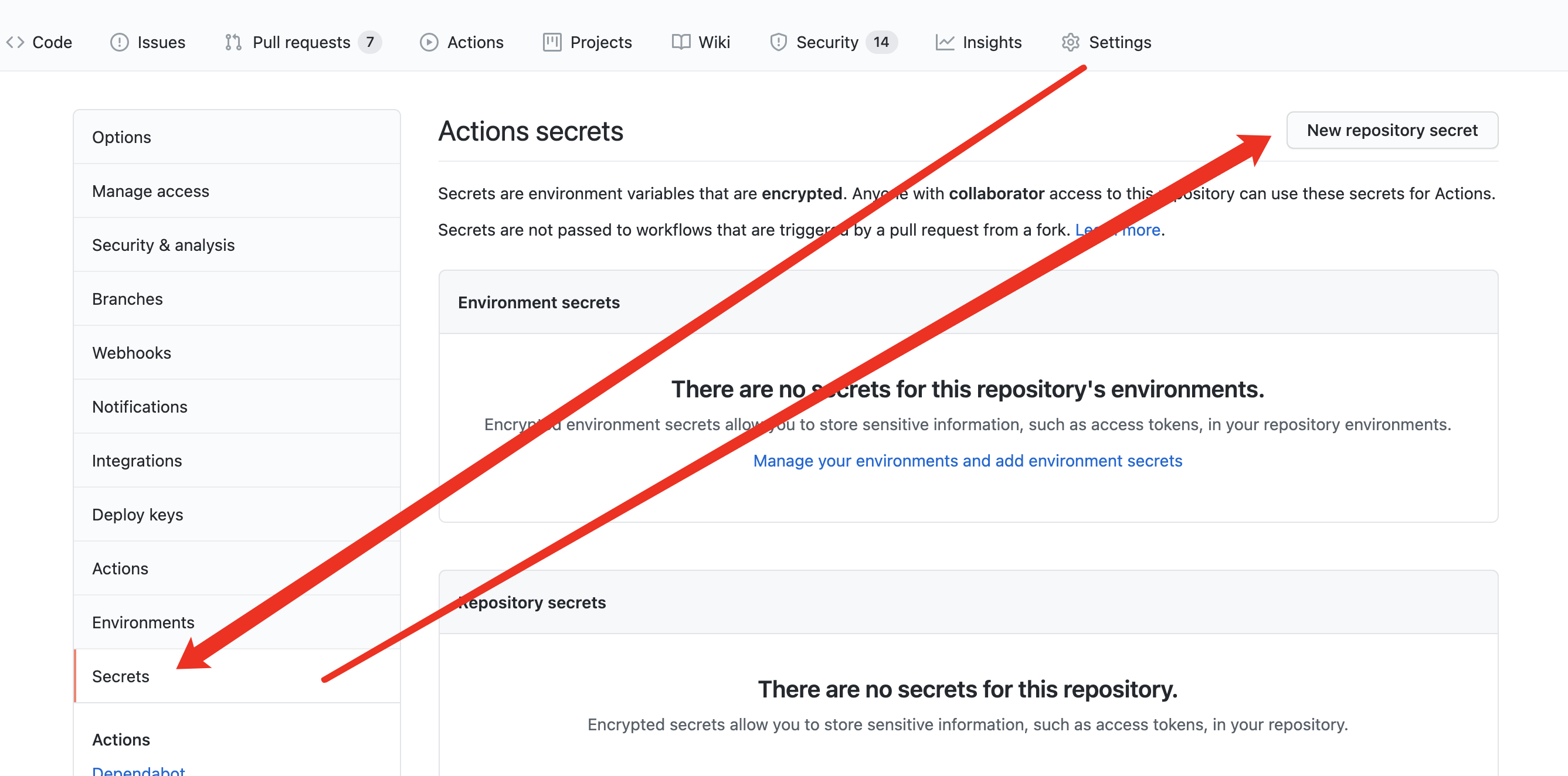
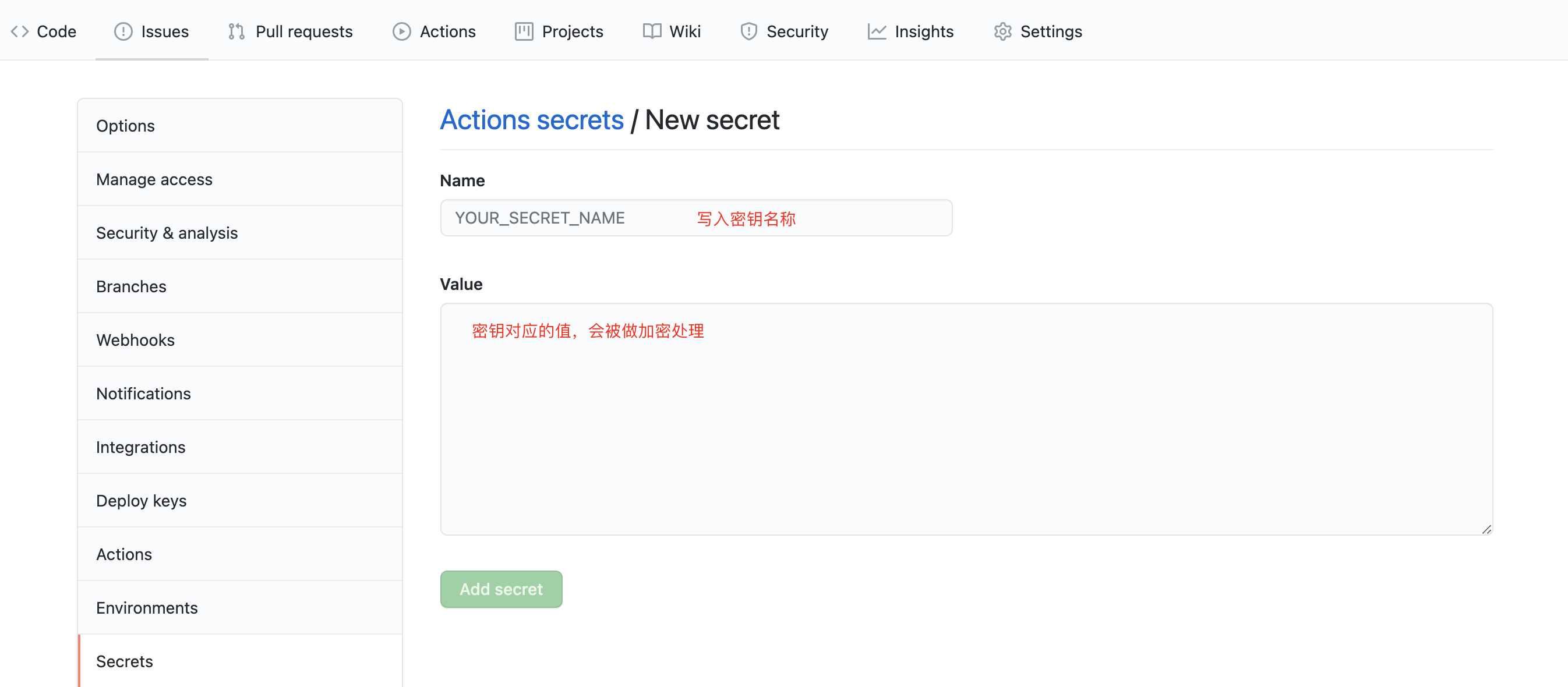
- 进入GitHub 仓库,点击
Settings => Secrets,添加一个密钥,密钥的使用方式${{ secrets.name }}:


- 修改生成的配置文件,去除一些不用的配置,精简为以下配置:
name: Node.js CI
on:
# 监听代码的 push 操作
push:
# 触发的分支
branches:
# 可以为数组或者字符串,这里监听 master 分支的提交
- master
# 任务队列
jobs:
# 任务名,自定义
publish-npm:
runs-on: ubuntu-latest
# 任务的步骤
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
# 选择的 Nodejs 版本
node-version: 14
registry-url: https://registry.npmjs.org/
# 需要执行的命令,可以写多条,顺序执行
- run: npm publish --access public
# 本次执行的环境变量
env:
NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}
NPM_TOKEN: ${{ secrets.NPM_TOKEN }}
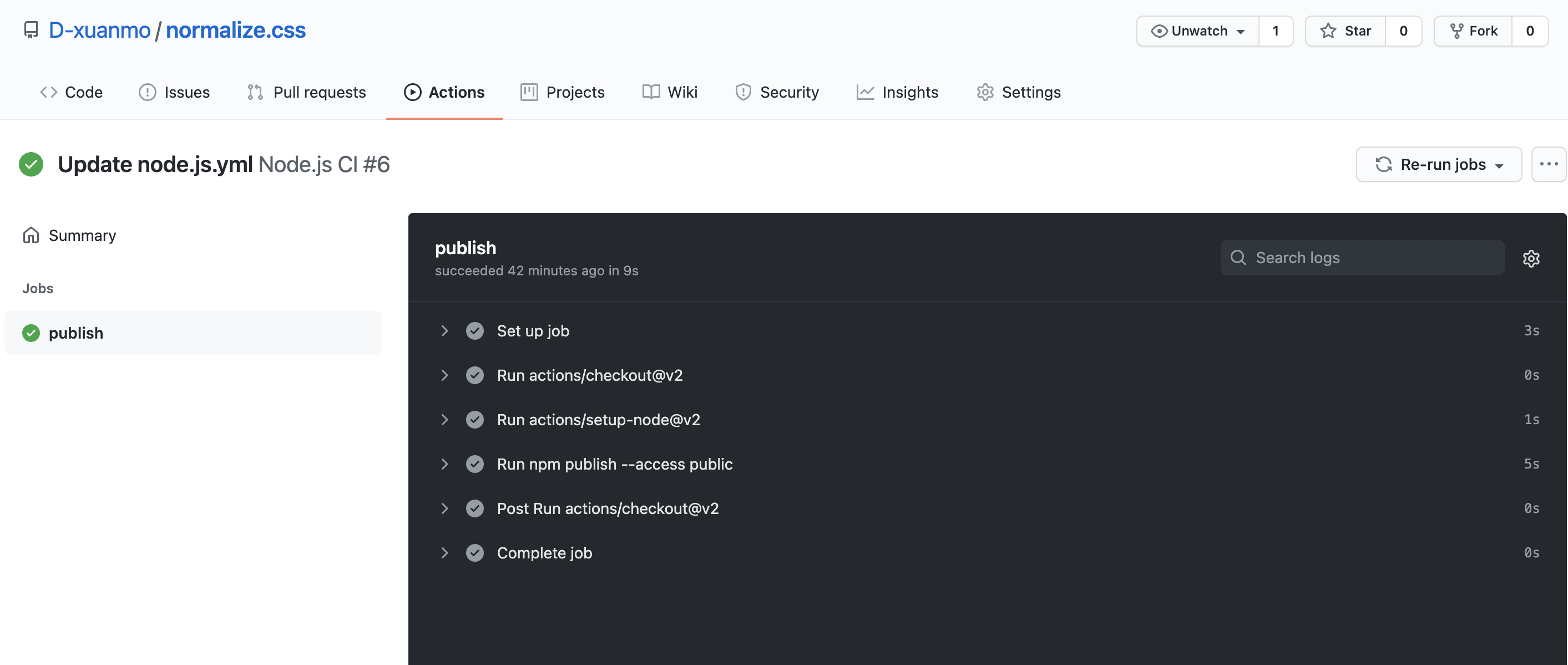
- 推送代码到配置指定的分支,点击
Actions即可查看正在执行的任务,下图代表已经执行完成:

参考资料
- GitHub Actions 官方文档:https://docs.github.com/cn/actions
- 阮一峰 GitHub Actions 入门教程:https://www.ruanyifeng.com/blog/2019/09/getting-started-with-github-actions.html

共 0 条评论关于 “使用 GitHub Actions 自动发布包到 npm”