Vue 关于 Vue3 Store 的两种写法
前言 因为 Vue3 的组合式 API 的出现,结合我自己的一些使用,分享一下我的个人看法;因为有了组合式 API 的出现,让代码的组装更灵活了,数据管理可拆分,所以有了 class 写法和 pinia,我个人主要是 React + Vue 都写,公司用 React,个人的项目、作品用 Vue3,也做了一套 Vue3
前言 因为 Vue3 的组合式 API 的出现,结合我自己的一些使用,分享一下我的个人看法;因为有了组合式 API 的出现,让代码的组装更灵活了,数据管理可拆分,所以有了 class 写法和 pinia,我个人主要是 React + Vue 都写,公司用 React,个人的项目、作品用 Vue3,也做了一套 Vue3

场景 在 mobx 中,使用 @observable 定义的 state,修改时需要借助 @action 包装才能修改,在变量比较多的情况下,十分不便,这时可以封装一个类似 React 里的 setState 方法,统一修改,在结合 TypeScript 类型推导,可以实现代码联想功能。 使用 TS 遍历指定对象,并形

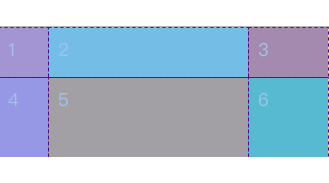
介绍 最近在做表单低代码平台相关开发,其中有一个表格布局组件,需要实现 Excel 选区、合并、插入等功能,并往每个单元格放入组件,实现一个表格布局,其中 Excel 选区模式较难一点,花费了不少时间,在这里做一下记录,写文章也能继续理解一次。目前已经实现选区、合并、拆分功能,具体效果如下: 选区实现原理 第一步在鼠标

前言 由于之前一直都是在使用 Vue 做项目,遇见的弹框基本都是通过显示隐藏实现的弹框,最近开始在做 React 项目,发现一种新的模式,在 React 里面可以通过路由的形式打开弹框,也比较好奇具体怎么实现的,在一些特定的场景下路由的形式会比一般通过显示隐藏来的更方便,比如前端是使用的微前端模式,各个模块的前端都是完

最近项目中有遇到前端需要文本输入框中的Emoji表情给匹配出来,不让用户输入,百度搜索出来很多答案都是匹配不全的,后边在阮一峰老师的正则扩展中找到了一个比较方便的方法,之前也没有注意过正则的扩展,记录一下,使用下边这段正则即可匹配Emoji表情: /\p{Emoji_Modifier_Base}\p{Emoji_Mod
前言 由于之前写这个nuxt结合wordpress的主题的时候,自己也算是有点懵逼的状态,写的有点乱,数据管理也是不统一,报错信息也是做得不是很好,刚好花了一天时间重构了一下数据管理这一块的代码,也算是踩了一些nuxt的坑吧。之前是用的axios这个库,这次换nuxt官方封装的一个库了,也就是@nuxtjs/axios
前言 最近在用vue做微信公众号开发,记录一下在vue项目中所遇见的一些问题,算是遇见的一些小坑。 vue history模式在nginx部署遇见的白屏问题 项目开发完成,部署到线上后页面无法访问,一直处于白屏状态,文件显示不能正常加载,在官网有提到需要改一些配置,我这里是用的nginx,具体配置如下: server

最新评论
哈撒给
评:【主题】Nuxtjs + WordPress主题使用说明请问docker部署的wp怎么安装呀
四五设计网
评:主题设置 – 友情链接管理使用说明现在换友情链接的人也不多了
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬你这个邮件回复是咋搞的?我也去搞一个
丢塔网
评:目前在做的事情(组件库 + 低代码)需要像你学习啊,做个有计划的人
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬这个、、、是个有计划的人呐
疾风
评:【主题】Nuxtjs + WordPress主题使用说明嗯嗯 用这个模式的话,wordprees安装的插件还有效吗
疾风
评:【主题】Nuxtjs + WordPress主题使用说明这种前后端分离的二次开发,是不是难度变大了 ?都是调用的 wp的api吗
咸鱼
评:博客小程序版正式发布小程序不支持回复呀,简洁美观,大佬666
梦
评:友情链接嗯,不弄网站了。
梦
评:友情链接https://www.dreamcs6.com/ 本站点最近要下线了,麻烦删除本站点友链