Vue项目中遇见的一些问题
分类: Vue 7968 0
前言
最近在用vue做微信公众号开发,记录一下在vue项目中所遇见的一些问题,算是遇见的一些小坑。
vue history模式在nginx部署遇见的白屏问题
项目开发完成,部署到线上后页面无法访问,一直处于白屏状态,文件显示不能正常加载,在官网有提到需要改一些配置,我这里是用的nginx,具体配置如下:
server {
listen 80;
server_name xuanmo.xin;
root /usr/share/nginx/html;
location / {
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?q=$uri&$args;
}
}
如果多个项目在一个域名下,需要通过目录划分,可以使用下边的配置,last解决刷新页面后的404情况:
server {
listen 80;
server_name xuanmo.xin;
root /usr/share/nginx/html;
# pc端
location /pc {
alias /usr/share/nginx/html/pc;
index index.html;
try_files $uri $uri/ /index.html last;
}
# 移动端
location /mobile {
alias /usr/share/nginx/html/mobile;
index index.html;
try_files $uri $uri/ /index.html last;
}
}
微信自定义链接分享失败
这是在做微信自定义链接分享时遇见的坑,每次在需要自定义分享的页面都注册签名失败,但是在页面刷新注册签名即可成功,由于vue是单页应用,每次的路由切换是操作浏览器历史记录,微信只获取了每次进入页面的地址,这就造成前端发送到后台的链接和微信获取的链接不一致,导致签名失败,解决方法可用路由beforeRouteEnter钩子来刷新一次页面
beforeRouteEnter (to, from, next) {
if (process.env.VUE_APP_BASE_URL + to.path !== window.location.pathname) {
window.location.assign(process.env.VUE_APP_BASE_URL + to.fullPath)
} else {
next()
}
}
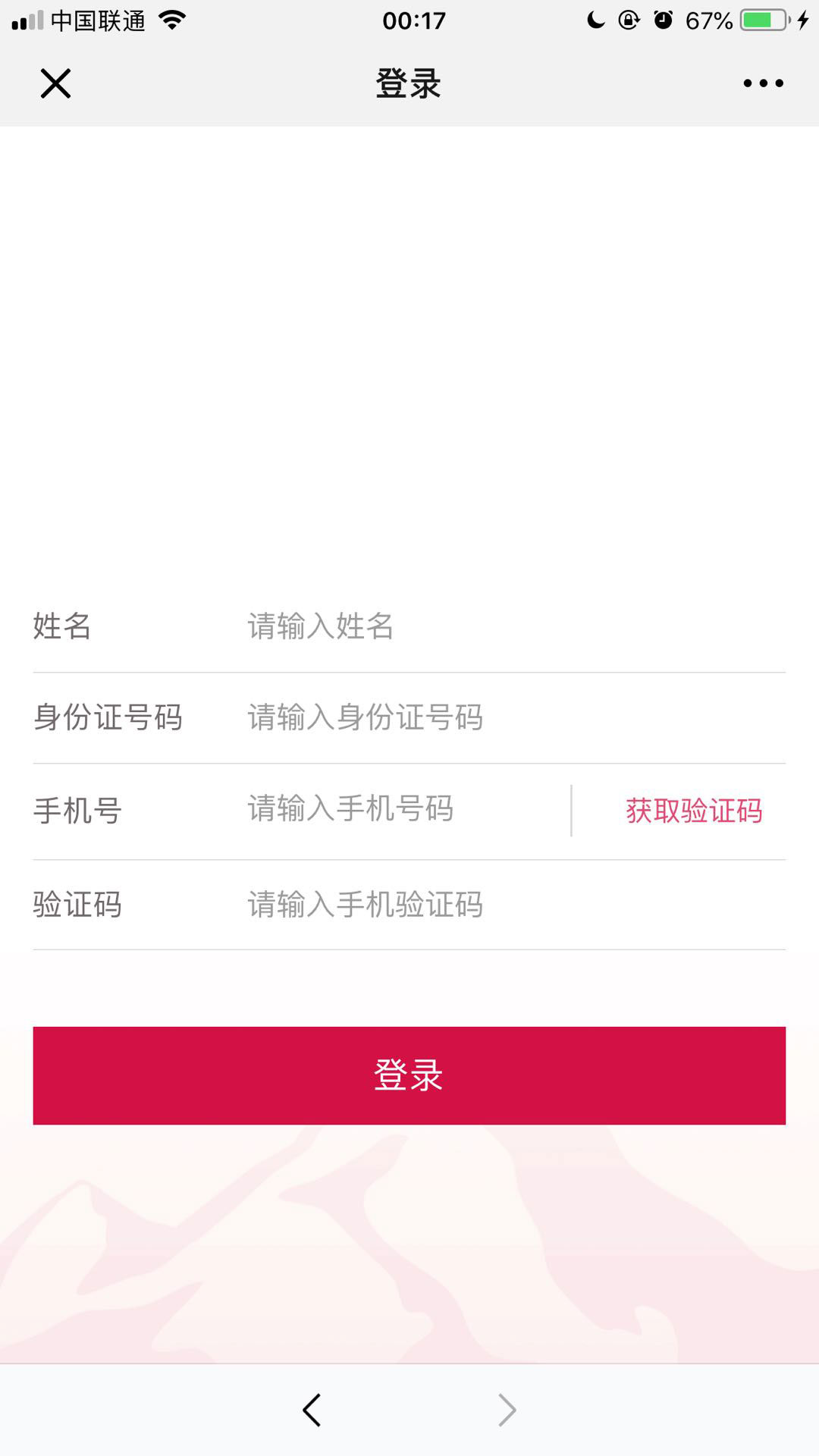
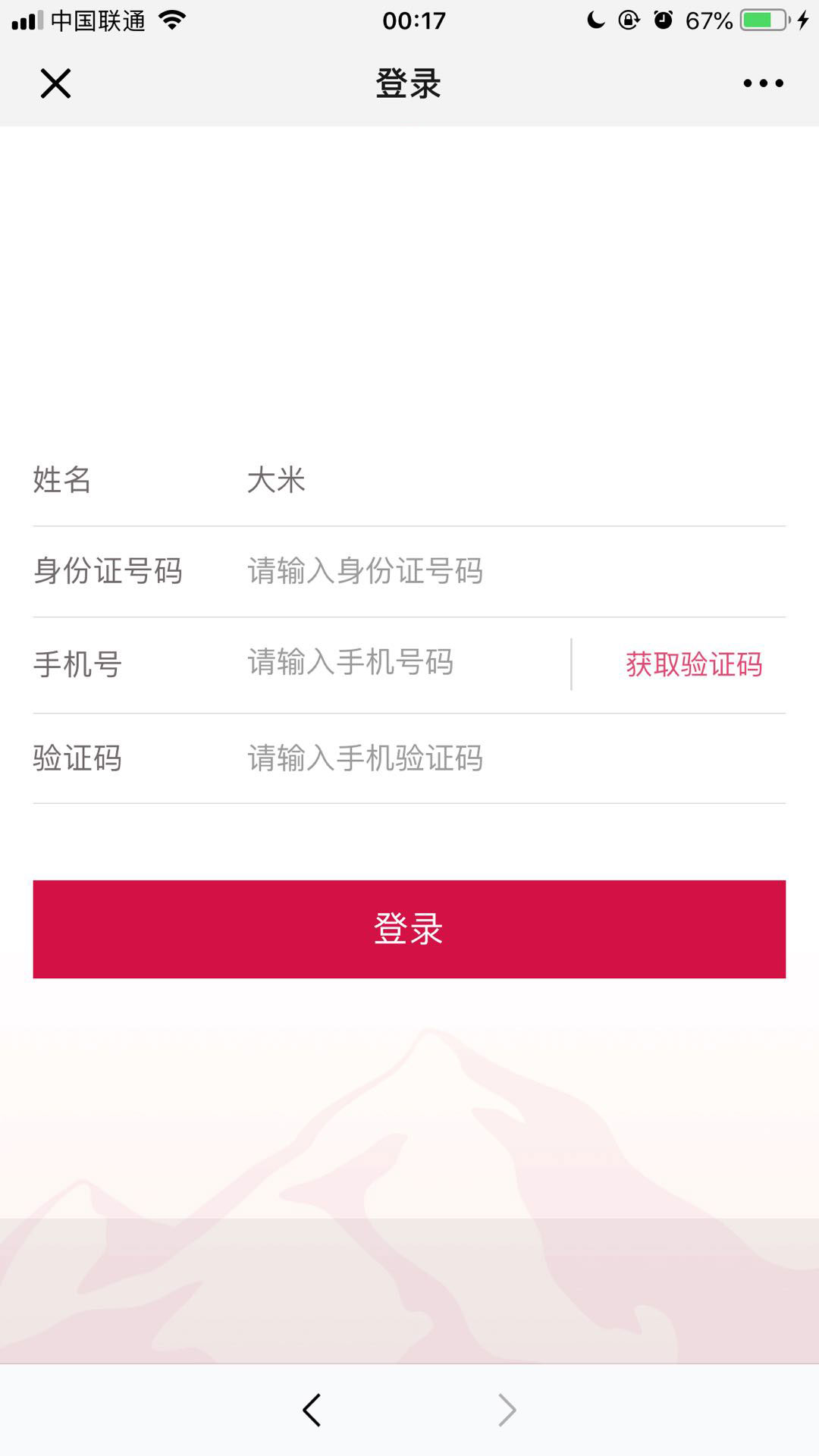
关于IOS 12.1在微信里,input失去光标出现页面位置上移的情况
目前我只在ios 12.1系统的微信上遇见了这个情况,应该算微信的问题,图一为正常展示效果,图二为bug


出现这个情况是因为输入法弹出的时候,将页面的位置顶上去了,出现了偏移,只需要监听blur事件,将document.body.scrollTop设置为0即可,这里需要考虑怎么去获取input,每次切换会找不到这些dom节点,又不想每个页面去写一次,所以这里我采用的事件委托去做,这样就能解决只写一次,又能获取到dom,在App.vue的mounted里写即可
mounted () {
const setScrollTop = () => (document.body.scrollTop = 0)
if (/iphone/i.test(navigator.userAgent)) {
this.$refs.app.onclick = () => {
document.querySelectorAll('input').forEach(el => {
el.removeEventListener('blur', setScrollTop, false)
el.addEventListener('blur', setScrollTop, false)
})
}
}
}

共 0 条评论关于 “Vue项目中遇见的一些问题”