解决问题 使用canvas压缩图片大小
目前的项目都有需要用到前端上传图片做压缩处理,结合canvas的toDataURL可以即可做简单的处理,输出格式为base64,下边做了一个简单的封装 /** * [imageCompress 图片压缩] * @param {[Array]} imgSrc [传入图片地址] * @param {Number} [wid
2019-04-03 21:35:48 5737 10 32
阅读详情目前的项目都有需要用到前端上传图片做压缩处理,结合canvas的toDataURL可以即可做简单的处理,输出格式为base64,下边做了一个简单的封装 /** * [imageCompress 图片压缩] * @param {[Array]} imgSrc [传入图片地址] * @param {Number} [wid

许久不更新了一样,用以前学习作业凑个数,canvas绘制的时钟,效果图: js代码 var canvas = document.getElementById('canvas'); var can = canvas.getContext('2d'); clock(); setInterval(clock,1000); f

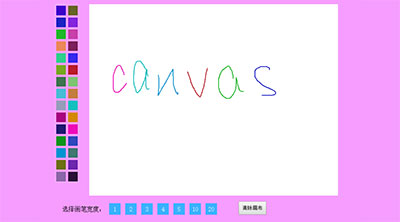
路径移动部分代码: canvas.onmousedown = function(ev){ ev = ev || window.event; _x = ev.clientX , _y = ev.clientY; // 路径开始 cxt.beginPath(); cxt.moveTo(_x - canvas.offsetL

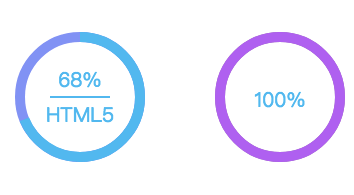
canvas制作环形进度条需要注意的地方,就是关于角度与百分比的转换,公式如下: 传参利用的是json键值对方式进行传递参数,总共支持7个参数, obj:canvas对象(必填参数) radius:圆形的半径(必填参数) progress:进度条参数(必填参数) color:3个参数,第一个是canvas底层圆形的颜色
最新评论
哈撒给
评:【主题】Nuxtjs + WordPress主题使用说明请问docker部署的wp怎么安装呀
四五设计网
评:主题设置 – 友情链接管理使用说明现在换友情链接的人也不多了
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬你这个邮件回复是咋搞的?我也去搞一个
丢塔网
评:目前在做的事情(组件库 + 低代码)需要像你学习啊,做个有计划的人
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬这个、、、是个有计划的人呐
疾风
评:【主题】Nuxtjs + WordPress主题使用说明嗯嗯 用这个模式的话,wordprees安装的插件还有效吗
疾风
评:【主题】Nuxtjs + WordPress主题使用说明这种前后端分离的二次开发,是不是难度变大了 ?都是调用的 wp的api吗
咸鱼
评:博客小程序版正式发布小程序不支持回复呀,简洁美观,大佬666
梦
评:友情链接嗯,不弄网站了。
梦
评:友情链接https://www.dreamcs6.com/ 本站点最近要下线了,麻烦删除本站点友链