
HTML/CSS CSS3 text-shadow属性
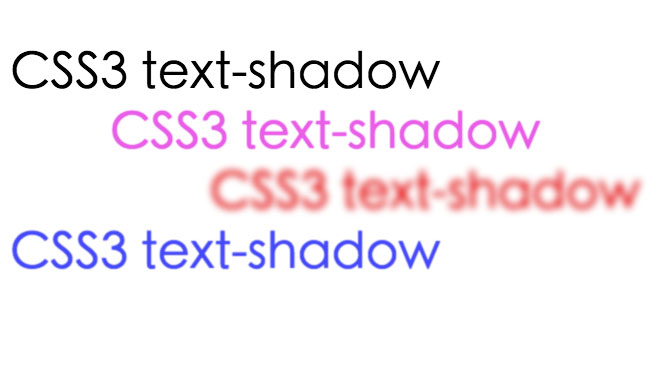
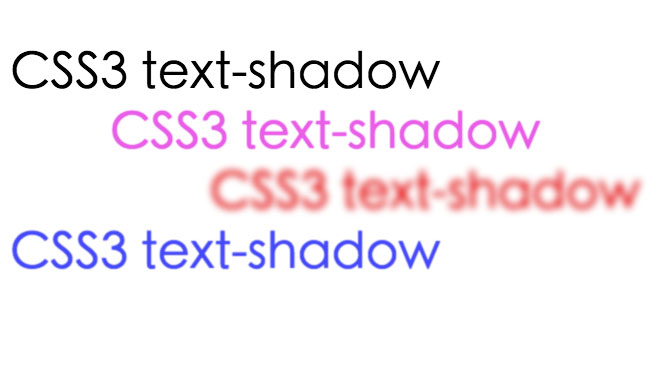
text-shadow复合属性 css3新增文本属性,给文本做修饰的,属性的值可跟多组,用逗号隔开。 语法:text-shadow: h-shadow v-shadow blur color。 h-shadow:水平方向偏移; v-shadow:垂直方向偏移;  

text-shadow复合属性 css3新增文本属性,给文本做修饰的,属性的值可跟多组,用逗号隔开。 语法:text-shadow: h-shadow v-shadow blur color。 h-shadow:水平方向偏移; v-shadow:垂直方向偏移;  
animation复合属性 animation-name: 规定动画名称; animation-duration: 动画执行完成所需时间,单位s; animation-timing-function: 动画运动曲线,默认为ease; animation-delay: 规定是否延迟执行,默认为0; animation-i
transition是css3新增属性,可不用JavaScript、jQuery、flash等实现一些动画,以下为个人笔记: transition:简写属性,一共4个值; transition-property:css属性名,width、height...; transi

css3与js结合实现动画,两边的圆形利用before/after两个伪元素制作,省去两个标签 DEMO展示

最新评论
哈撒给
评:【主题】Nuxtjs + WordPress主题使用说明请问docker部署的wp怎么安装呀
四五设计网
评:主题设置 – 友情链接管理使用说明现在换友情链接的人也不多了
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬你这个邮件回复是咋搞的?我也去搞一个
丢塔网
评:目前在做的事情(组件库 + 低代码)需要像你学习啊,做个有计划的人
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬这个、、、是个有计划的人呐
疾风
评:【主题】Nuxtjs + WordPress主题使用说明嗯嗯 用这个模式的话,wordprees安装的插件还有效吗
疾风
评:【主题】Nuxtjs + WordPress主题使用说明这种前后端分离的二次开发,是不是难度变大了 ?都是调用的 wp的api吗
咸鱼
评:博客小程序版正式发布小程序不支持回复呀,简洁美观,大佬666
梦
评:友情链接嗯,不弄网站了。
梦
评:友情链接https://www.dreamcs6.com/ 本站点最近要下线了,麻烦删除本站点友链