css3 animation动画属性
分类: HTML/CSS 6073 2
animation复合属性
animation-name: 规定动画名称;
animation-duration: 动画执行完成所需时间,单位s;
animation-timing-function: 动画运动曲线,默认为ease;
animation-delay: 规定是否延迟执行,默认为0;
animation-iteration-count: 动画执行次数;
animation-direction: 动画是否逆向播放,默认normal;
animation-play-state: 动画执行状态;paused(暂停) | running(运行)
animation-fill-mode: 动画执行完成的状态;
@keyframes name{} 执行动画;
div{
animation-name: name; /*规定动画名称*/
animation-duration: 1s; /*动画执行完成所需时间,单位s*/
animation-timing-function: ease; /*动画运动曲线,默认为ease*/
animation-timing-function: linear; /*(匀速)*/
animation-timing-function: ease; /*(慢速开始,然后加快,慢速结束)*/
animation-timing-function: ease-in; /*(慢速开始)*/
animation-timing-function: ease-out; /*(慢速结束)*/
animation-timing-function: ease-in-out; /*(慢速开始,慢速结束)*/
animation-timing-function: cubic-bezier(.17,.67,.91,.29); /*(cubic-bezier函数中自定义值)*/
animation-delay: 0s; /*规定是否延迟执行,默认为0*/
animation-iteration-count: 1; /*动画执行次数*/
animation-iteration-count: 1; /*(一次)*/
animation-iteration-count: infinite; /*(无限循环)*/
animation-direction: normal; /*动画是否逆向播放,默认normal*/
animation-direction: normal; /*(默认值不反向)*/
animation-direction: alternate; /*(反向)*/
animation-play-state: running; /*动画执行状态paused(暂停) | running(运行)*/
animation-fill-mode: none; /*动画执行完成的状态*/
animation-fill-mode: none; /*(无动作)*/
animation-fill-mode: forwards; /*(停留在执行完成的最后一帧)*/
animation-fill-mode: backwards; /*(返回起始位置)*/
animation-fill-mode: both; /*(向前、向后填充模式都被应用)*/
}
第一种:
@keyframes name{
from{
width: 10px;
}
to{
width: 50px;
}
}
第二种:
@keyframes name{
10%{
width: 10px;
}
30%{
width: 40px;
}
60%{
width: 80px;
}
100%{
width: 50px;
}
}
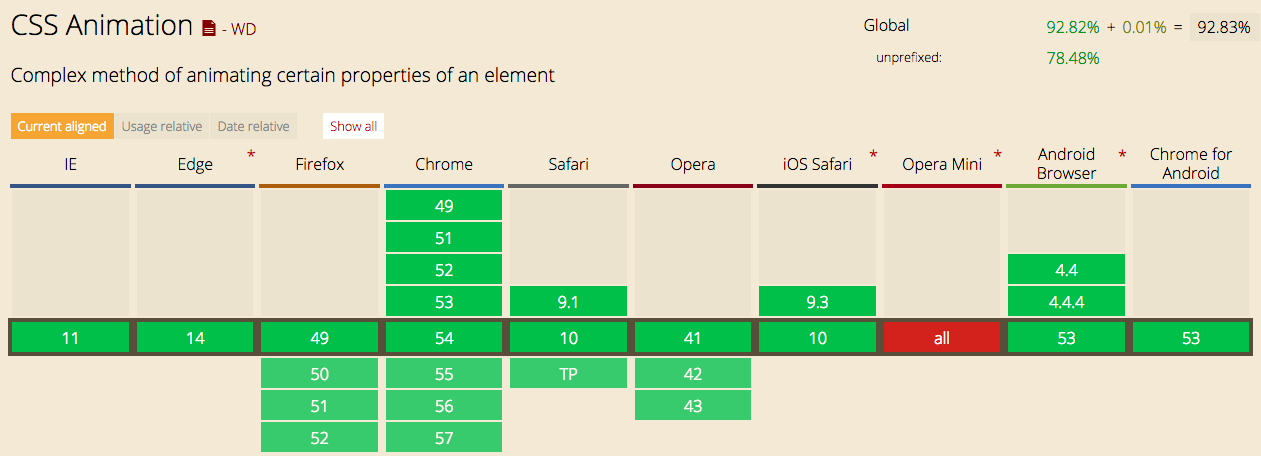
animation各浏览器兼容


共 2 条评论关于 “css3 animation动画属性”