
解决问题 关于浮动的一个小知识
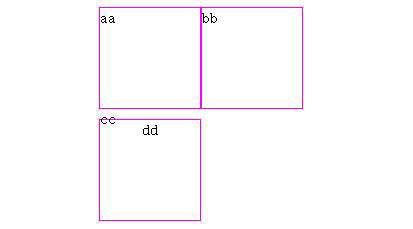
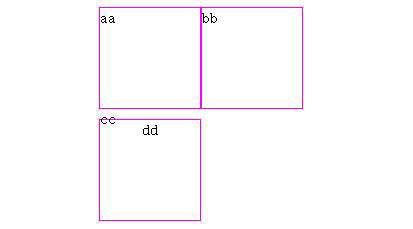
今天一位小伙伴提出一个浮动的小问题,时间久了也没注意这个问题,效果代码如下: 第三个div跑到第一个div的下边去了,原因是第一个div用了浮动,漂浮起来了,第三个div没有浮动,自然就会占据第一个div的位置。 纠结的是为什么第三个div的文字和第三个div分离了呢?原因是图片、文字会环绕在浮动元素外面,是个什么意思
2016-04-12 01:10:22 5246 5 4
阅读详情
今天一位小伙伴提出一个浮动的小问题,时间久了也没注意这个问题,效果代码如下: 第三个div跑到第一个div的下边去了,原因是第一个div用了浮动,漂浮起来了,第三个div没有浮动,自然就会占据第一个div的位置。 纠结的是为什么第三个div的文字和第三个div分离了呢?原因是图片、文字会环绕在浮动元素外面,是个什么意思
最新评论
哈撒给
评:【主题】Nuxtjs + WordPress主题使用说明请问docker部署的wp怎么安装呀
四五设计网
评:主题设置 – 友情链接管理使用说明现在换友情链接的人也不多了
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬你这个邮件回复是咋搞的?我也去搞一个
丢塔网
评:目前在做的事情(组件库 + 低代码)需要像你学习啊,做个有计划的人
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬这个、、、是个有计划的人呐
疾风
评:【主题】Nuxtjs + WordPress主题使用说明嗯嗯 用这个模式的话,wordprees安装的插件还有效吗
疾风
评:【主题】Nuxtjs + WordPress主题使用说明这种前后端分离的二次开发,是不是难度变大了 ?都是调用的 wp的api吗
咸鱼
评:博客小程序版正式发布小程序不支持回复呀,简洁美观,大佬666
梦
评:友情链接嗯,不弄网站了。
梦
评:友情链接https://www.dreamcs6.com/ 本站点最近要下线了,麻烦删除本站点友链