关于浮动的一个小知识
分类: 解决问题 5438 5
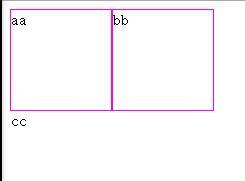
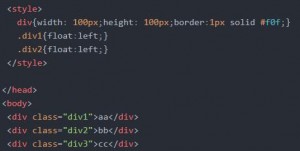
今天一位小伙伴提出一个浮动的小问题,时间久了也没注意这个问题,效果代码如下:


第三个div跑到第一个div的下边去了,原因是第一个div用了浮动,漂浮起来了,第三个div没有浮动,自然就会占据第一个div的位置。
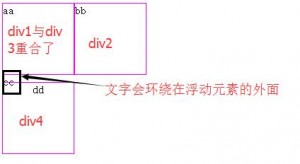
纠结的是为什么第三个div的文字和第三个div分离了呢?原因是图片、文字会环绕在浮动元素外面,是个什么意思呢,看了下边的图片就明白了;

利用图片与文字环绕可以做什么呢?下边这张图就是图片加了浮动,文字会自己在图片的右侧。

这就是为什么开始纠结的问题 /微笑

共 5 条评论关于 “关于浮动的一个小知识”