CSS3 新增文本属性
分类: HTML/CSS 8137 21
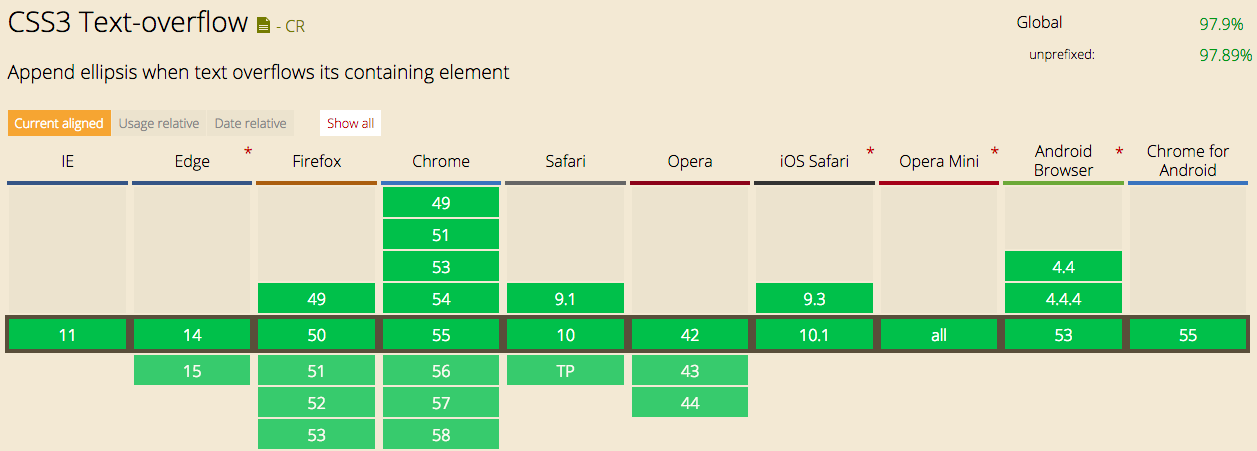
text-overflow
定义文本溢出时所做的事,结合white-space、overflow属性一同使用,分别有3个值:
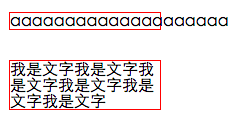
clip:超出时裁剪文本
![]()
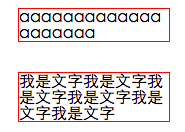
ellipsis:超出时显示省略号
![]()
inherit:
各浏览器兼容图

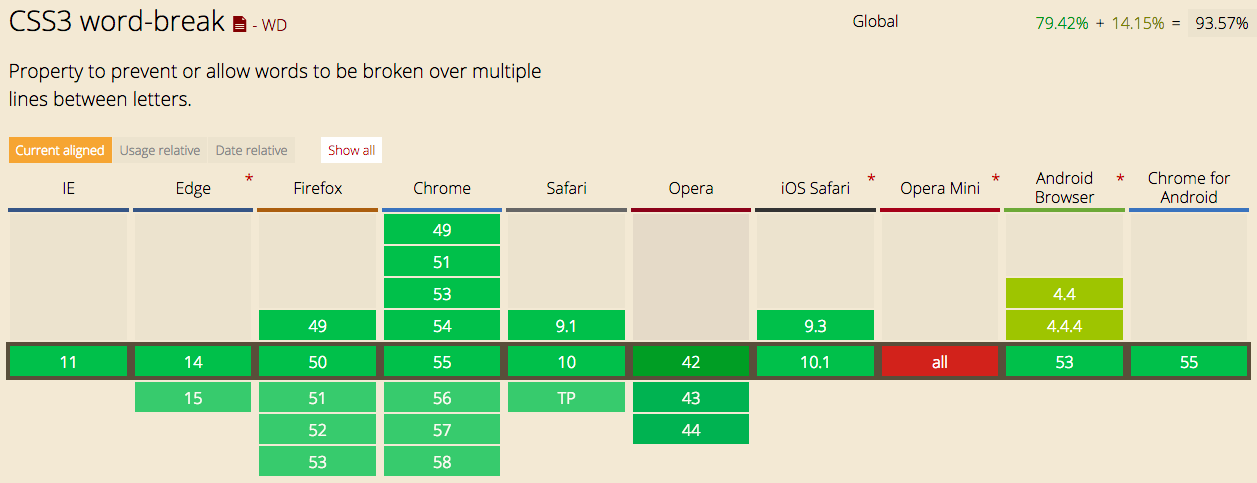
word-break
规定文本换行的规则,有3个值:
normal:浏览器默认换行规则

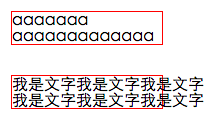
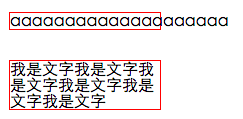
break-all:允许在单词内换行,支持中文换行

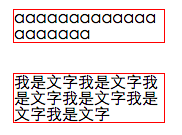
keep-all:只能在半角空格和连接字符换行

各浏览器兼容图

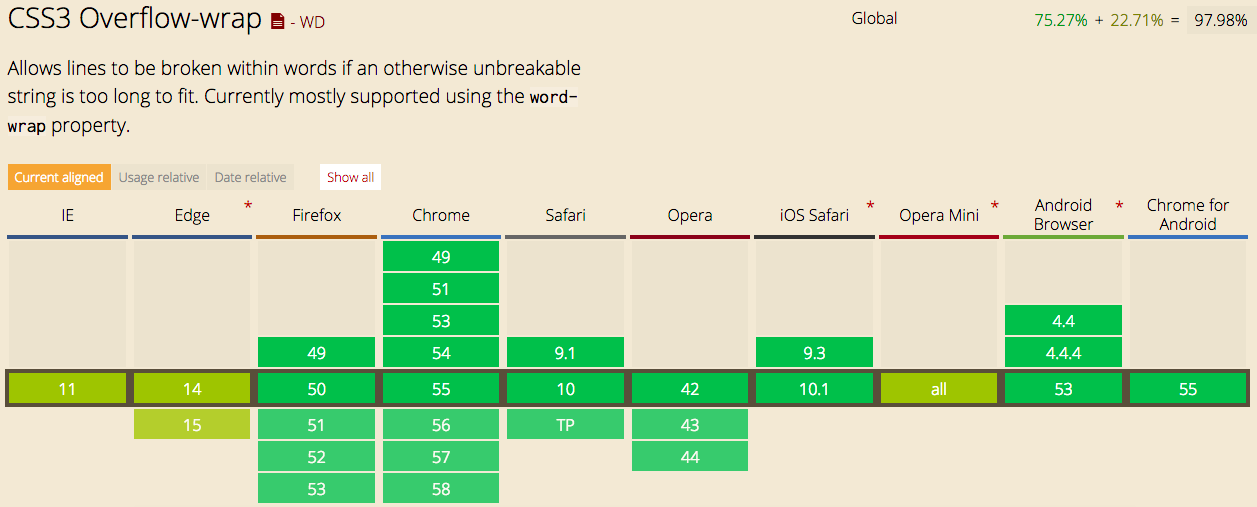
word-wrap
允许将长单词或这url地址进行换行,2两个值:
nolmal:浏览器默认规则

强制换行文本

各浏览器兼容图


共 21 条评论关于 “CSS3 新增文本属性”