Browser-sync自动刷新浏览器调试工具
分类: 解决问题 5401 1
什么是Browser-sync
中文官网地址:http://www.browsersync.cn
摘要来自官网:Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。更重要的是 Browsersync可以同时在PC、平板、手机等设备下进项调试。您可以想象一下:“假设您的桌子上有pc、ipad、iphone、android等设备,同时打开了您需要调试的页面,当您使用browsersync后,您的任何一次代码保存,以上的设备都会同时显示您的改动”。无论您是前端还是后端工程师,使用它将提高您30%的工作效率。
安装
推荐一个淘宝分享的NPM镜像,使用与npm一样,前边只需加一个字母c,即cnpm,地址:https://npm.taobao.org
安装 Node.js
BrowserSync是基于Node.js的, 是一个Node模块, 如果您想要快速使用它,也许您需要先安装一下Node.js
安装 BrowserSync
打开终端,运行以下命令:
cnpm install -g browser-sync
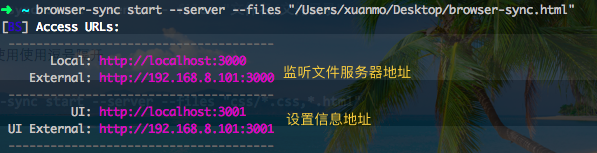
启动 BrowserSync
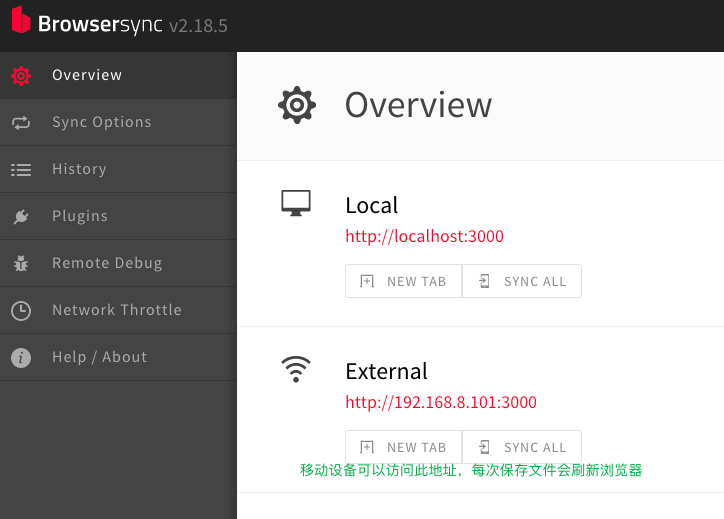
BrowserSync 将启动一个小型服务器,并提供一个URL来查看网站.
browser-sync start --server --files "文件名/文件目录"
监听多个使用使用逗号隔开
browser-sync start --server --files "css/*.css,*.html"
浏览器访问文件路径
file:///Users/xuanmo/Desktop/test.html -->本地文件路径
http://localhost:3000/Desktop/test.html -->替换掉本地前边的路径,后边是完整的文件路径


更多资料
结合gulp或grunt使用;
Gulp文档:http://www.browsersync.cn/docs/gulp
Grunt文档:http://www.browsersync.cn/docs/grunt

共 1 条评论关于 “Browser-sync自动刷新浏览器调试工具”