
WordPress 修改 WordPress 预览文章链接地址
目前做的这版主题采用前后端分离模式,页面的路由都是前端控制的,后台文章的预览链接都是和前端不匹配的,每次发文章想看一下都不太方便,在主题文件 functions.php 通过 preview_post_link 钩子函数即可实现修改; function xm_custom_preview_link() { return

目前做的这版主题采用前后端分离模式,页面的路由都是前端控制的,后台文章的预览链接都是和前端不匹配的,每次发文章想看一下都不太方便,在主题文件 functions.php 通过 preview_post_link 钩子函数即可实现修改; function xm_custom_preview_link() { return

wordpress这个文件夹权限问题也是够难整的,对于我这种服务器小白来说,反正是蛮折腾的...网上找了n多办法,我的反正是不管用。 建议:别听某些方法一股脑给文件夹、文件赋权限777 最后寻得具体方法如下,通过ps aux | grep php查看运行php的用户,我这里是查找出来是apache用户,然后通过chow

在主题切换到前后端分离之后,wordpress的所有新评论都不给管理员发送邮件通知了,记得之前好像是有的,看了下文档,终于给弄好了,前提需要安装一下Easy WP SMTP插件,插件的设置使用可查看我的另一篇文章https://www.xuanmo.xin/details/1911,结合add_action钩子即可实现

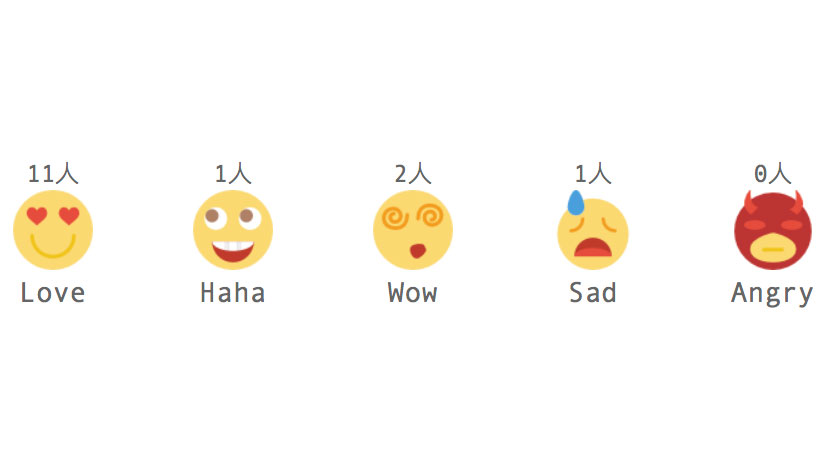
博客最开始用的是一个点赞按钮,只有赞没有踩,比较单一,于是给博客丰富了一下,加了5个状态的发表意见,如下图: 实现方式 functions.php add_action( 'wp_ajax_xm_post_link', 'xm_post_link' ); add_action( 'wp_ajax_nopriv_xm_p
在做我的这个主题的时候,一直没有注意到只有管理员才能在评论区添加图片,今天在做的时候,也是搜索了很久,找了一些答案都不是很好,还是得自己静下心来看看php的语法,用到了php正则替换符合条件的字符串preg_replace()方法,具体参数:preg_replace (正则表达式, 替换成, 字符串, 最大替换次数【默

当我开始自己写WordPress主题时,简直就是一脸懵逼,完全不知道哪里下手,奇怪的php,简直蛋疼的一比,最后只能一点一点的去做,还是做完了基本的功能,下边就把自己的笔记总结一下,欢迎指出不对的地方。 author.php:作者模版; category:分类目录模版页; header.
最新评论
哈撒给
评:【主题】Nuxtjs + WordPress主题使用说明请问docker部署的wp怎么安装呀
四五设计网
评:主题设置 – 友情链接管理使用说明现在换友情链接的人也不多了
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬你这个邮件回复是咋搞的?我也去搞一个
丢塔网
评:目前在做的事情(组件库 + 低代码)需要像你学习啊,做个有计划的人
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬这个、、、是个有计划的人呐
疾风
评:【主题】Nuxtjs + WordPress主题使用说明嗯嗯 用这个模式的话,wordprees安装的插件还有效吗
疾风
评:【主题】Nuxtjs + WordPress主题使用说明这种前后端分离的二次开发,是不是难度变大了 ?都是调用的 wp的api吗
咸鱼
评:博客小程序版正式发布小程序不支持回复呀,简洁美观,大佬666
梦
评:友情链接嗯,不弄网站了。
梦
评:友情链接https://www.dreamcs6.com/ 本站点最近要下线了,麻烦删除本站点友链